41 react pie chart with labels
Create Different Charts In React Using Chart.js Library npm install react-chartjs-2 chart.js --save. Examples. Let's look at some examples of Line graph, Bar Charts and Pie Chart. 1. Line Chart. A line chart is a way of plotting data points on a line. Often, it is used to show trend data, or the comparison of two data sets. Let's see one example. This is our App.js file. In this case, it is the ... ReactJS: How to Create a Pie Chart using Recharts? - tutorialspoint.com Creating the React Application 1. Create a simple react application by using the following command: npx create-react-app myApp 2. Once the application is created, traverse to its application folder. cd myApp 3. Now, install the Recharts module to be used inside the ReactJS application using the below command. npm install --save recharts
React Charts Library & Pie Component | KendoReact Docs & Demos - Telerik Pie Pie charts are circular charts which display data in the form of single-series sectors from a two-dimensional circle and are useful for rendering data as part of a whole. Basic Usage The following example demonstrates the Pie chart in action. Example View Source OPEN IN Change Theme: default Data Binding

React pie chart with labels
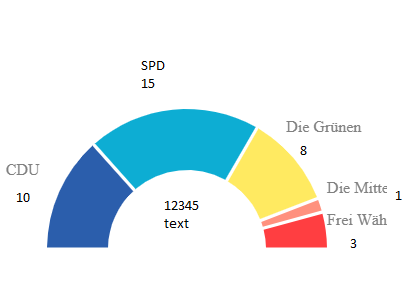
React Pie Charts with Index / Data Labels placed Inside React Pie Charts with Index / Data Labels placed Inside CanvasJS react component allows you to customize and change the look and functionality of the graph. Below example shows one such customization where you can position index labels inside the slice of pie. It also includes react source code that you can try running locally. React Code How to create pie chart in react using material UI and DevExpress Steps for creating React Application And Installing Module: Step 1: Create a React application using the following command. Step 2: After creating your project folder i.e. folder name, move to it using the following command. Step 3: After creating the ReactJS application, install the required modules using the following command. react-minimal-pie-chart - npm Start using react-minimal-pie-chart in your project by running `npm i react-minimal-pie-chart`. There are 38 other projects in the npm registry using react-minimal-pie-chart. Lightweight but versatile SVG pie/donut charts for React. Latest version: 8.3.0, last published: 6 months ago. ... Customizable chart labels and CSS animations; Written in ...
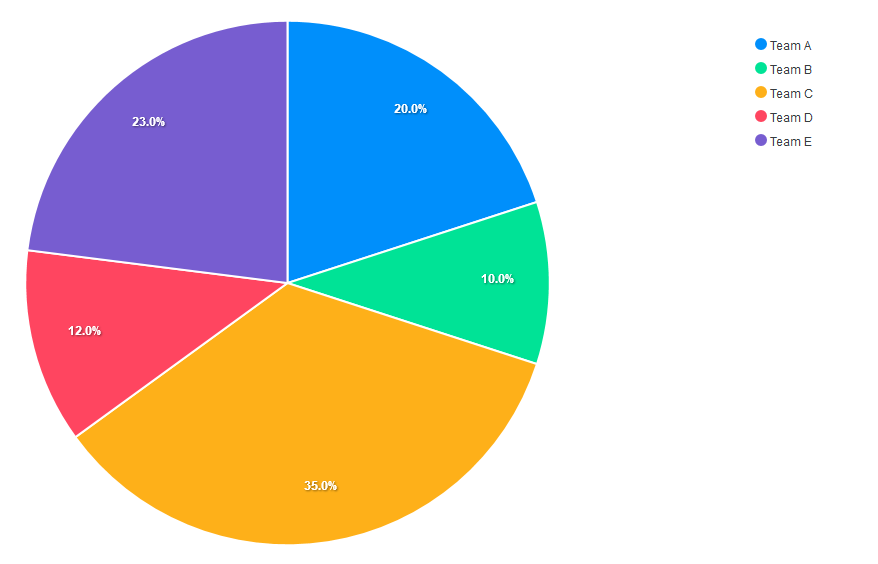
React pie chart with labels. React Pie Chart | Richly Animated Pie Charts | Syncfusion The React Pie Chart is a circular graphic with multiple slices, which is used for comparing the proportional values of different categories. Pie legend Legends are used to show information about each point, to know about its contribution towards the total sum. You can collapse the point using legend click. Custom radius React Pie Charts and Graphs | Ignite UI for React - Infragistics You can create the React Pie Chart in the IgrPieChart by binding your data items with a string and a numeric data value. These data values will add up to a value of 100% of visualization. ... Considering data labels in segments vs. legends for ease of reading. Choosing an alternative chart to Pie such as Bar or Ring based on ease of comprehension. Add Charts into Our React App with Victory — Bar Labels, Pie, and Polar ... Pie Chart with Labels. ... ← Add Charts into Our React App with Victory — Bar Colors and Labels → Add Charts into Our React App with Victory — Histograms and Scatterplots. Leave a Reply Cancel reply. Your email address will not be published. Required fields are marked * React Pie Charts & Donut Charts Examples - ApexCharts.js Live data scenarios are handled in milliseconds. You can also use React Pie Chart Legend, animations, explosion of individual pie slices, slice selection by mouse click and more. And once your pie chart is created, you are enabled to further stylize and customize it. Other Chart Types LINE AREA COLUMN BAR MIXED TIMELINE CANDLESTICK BOXPLOT BUBBLE
Charting in React with ApexCharts - LogRocket Blog Getting started with ApexCharts. Before materializing a chart, we first need to initialize a React project: npx create-react-app apex-tutorial Next, to install the required dependencies, execute the following terminal command: Render a Chart with react-minimal-pie-chart - Medium This week, I found a really cool React library for rendering charts: react-minimal-pie-chart. react-minimal-pie-chart lightweight React SVG pie chart library, with versatile options and CSS ... How to use Chart.js with React - Upmostly 1. Creating Line Chart with Chart.js. Create new folder components, Inside create a new file LineChart.js and add the following code to it: We start by importing Chart and Line from Chart.js and react-chartjs-2 respectively. All charts require labels to name each bar on the graph, and it takes data as props to display information on the graph. Create a Pie Chart using Recharts in ReactJS - GeeksforGeeks Introduction: Rechart JS is a library that is used for creating charts for React JS. This library is used for building Line charts, Bar charts, Pie charts, etc, with the help of React and D3 (Data-Driven Documents). To create Pie Chart using Recharts, we create a dataset which contains actual data.
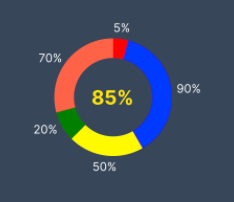
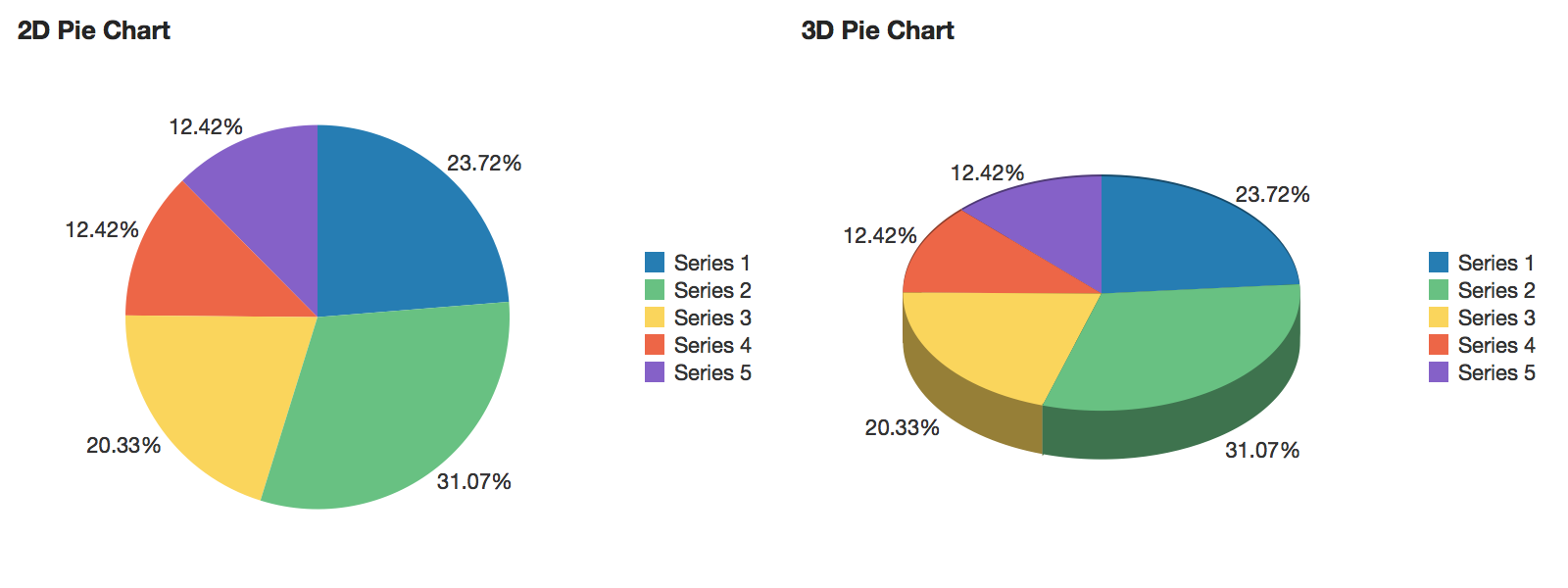
Pie / Donut Chart Guide & Documentation - ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property. react-minimal-pie-chart examples - CodeSandbox Learn how to use react-minimal-pie-chart by viewing and forking react-minimal-pie-chart example apps on CodeSandbox Data Display with Doughnut and Pie Graph -- React - DEV Community Data Display with Doughnut and Pie Graph -- React. Today, we will explore displaying data using a doughnut chart and pie chart through the react npm package chartjs-2 which is very easy to use and extremely useful when it comes to the visual representation of your data. Further information about the react-chartjs-2 package can be found here. How to create Pie Chart — Donut chart in React - Medium Create a simple Pie chart using D3 Add labels inside Pie chart Create a simple Donut chart Add the gap/padding between Donut chart Rounded corner Donut chart Add border for Donut...
Pie with Custom Labels - DevExtreme Charts: React ... - DevExpress React Charts Pie with Custom Labels Pie with Custom Labels Documentation This demo illustrates how the PieChart component arranges labels in several columns. To maximize readability, the component ensures that labels do not overlap one another. Prev Demo Next Demo Olympic Medals in 2008 USA China Russia Britain Australia Germany France South Korea
React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... We are going to create some popular forms of charts in the React 16+ application using Recharts library. Summary of content 1) What is Recharts? 2) Create a React Application 3) Install recharts Package 4) Creating Chart Components 5) Line Chart using Recharts 6) Area Chart using Recharts 7) Pie Chart using Recharts 8) Show All Charts in the App
React Chart.js Data Labels - Full Stack Soup Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area. Source Code Please get the source files for this demo.
recharts pie chart w/ value labels inside - Stack Overflow React recharts pie chart problem with labels. 1. React recharts : Pie chart is not rendering. Hot Network Questions How does relativity explain Newton's apple? Redefine a definition with itself, without evaluate its content Electric Bill Serious Spike (Possible Wire Damage) Is there an Evolutionary advantage for 10% of my mammalian species from ...
React Pie Charts & Graphs | CanvasJS React Pie Charts & Graphs | CanvasJS React Pie Charts & Graphs Pie charts are Circular Charts that shows the relative contribution of different categories to an overall total. Below example shows React Pie Chart along with source code that you can try running locally. React Code /* App.js */ import React, { Component } from 'react';
toomuchdesign/react-minimal-pie-chart - GitHub React minimal pie chart. Lightweight React SVG pie charts, with versatile options and CSS animation included. < 2kB gzipped. 👏 Demo 👏. Why? Because Recharts is awesome, but when you just need a simple pie/donought chart, 3kB 2kB are usually enough.
How to Create Pie Chart Using React Chartjs 2 in React Step 1: Download React. To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 ...
reactjs - Custom Labels for Pie Charts in React - Stack Overflow 2 Answers Sorted by: 1 Just make activeIndex an array of indexes. For example in the recharts example data.length is 4, so activeIndex will be [0, 1, 2, 3]. And remove the onMouseEnter attribute from Pie, so that on hover it does not activate only one label.
The React Easy Pie chart - experience-experiments.github.io The React Easy Pie chart Introduction. A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. data. ... labels. Labels can be added by passing in a labels boolean prop. The labels will be the key value passed in with the data.
React Charts: Pie and Doughnut Series - AG Grid React Charts: Pie and Doughnut Series Pie series are useful for illustrating the numerical proportion of data values. The sectors in a pie series show the contribution of individual values to the whole. For example, a pie series could be used to visualise the market share of each competitor as a proportion of the total. Basic Configuration
3 Best Libraries to Create Pie Charts in React (2022) React There are various libraries out there to help you create a beautiful pie chart (aka circle chart, pie graph, etc) in React without any pain. This article will walk you through the most outstanding ones among them. VictoryPie Recharts react-minimal-pie-chart Final Words VictoryPie A very easy-to-use chart drawing library. Example
react-minimal-pie-chart - npm Start using react-minimal-pie-chart in your project by running `npm i react-minimal-pie-chart`. There are 38 other projects in the npm registry using react-minimal-pie-chart. Lightweight but versatile SVG pie/donut charts for React. Latest version: 8.3.0, last published: 6 months ago. ... Customizable chart labels and CSS animations; Written in ...
How to create pie chart in react using material UI and DevExpress Steps for creating React Application And Installing Module: Step 1: Create a React application using the following command. Step 2: After creating your project folder i.e. folder name, move to it using the following command. Step 3: After creating the ReactJS application, install the required modules using the following command.
React Pie Charts with Index / Data Labels placed Inside React Pie Charts with Index / Data Labels placed Inside CanvasJS react component allows you to customize and change the look and functionality of the graph. Below example shows one such customization where you can position index labels inside the slice of pie. It also includes react source code that you can try running locally. React Code





































Post a Comment for "41 react pie chart with labels"