44 floating labels bootstrap 4
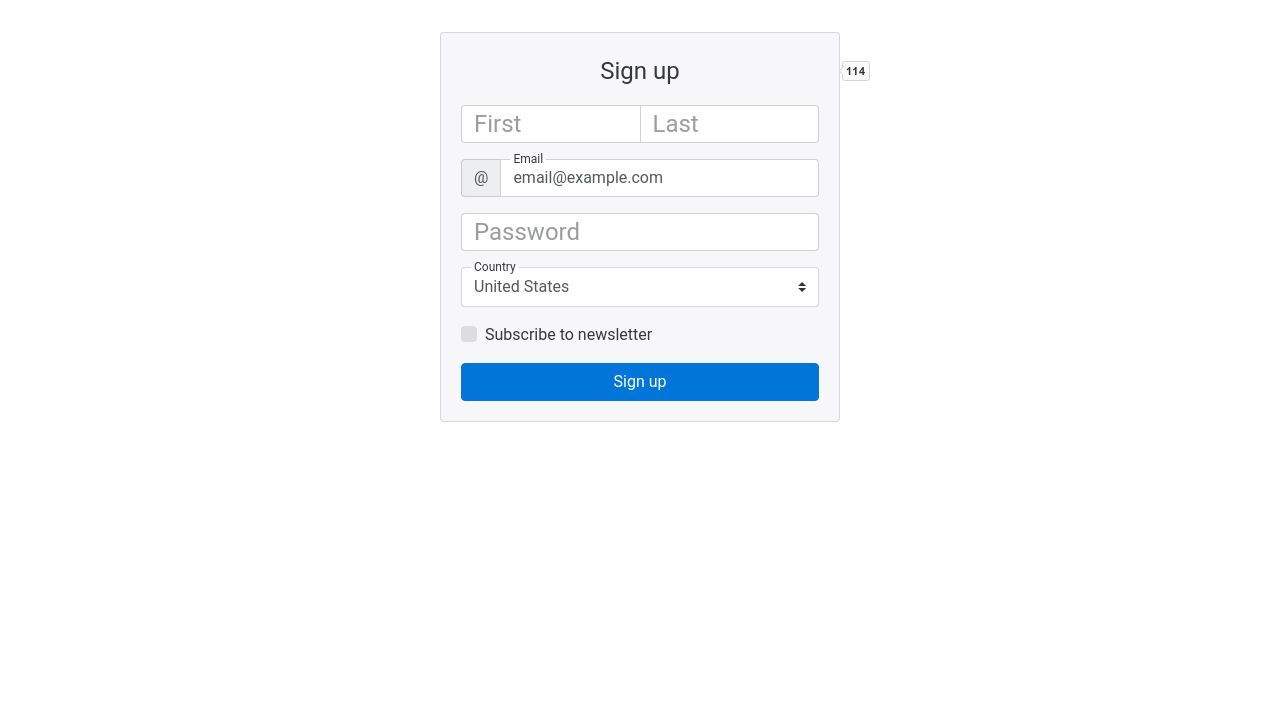
Bootstrap 4 floating labels with an .input-group - Stack Overflow I'm trying to achieve floating labels with an .input-group in Bootstrap 4.6 Floating labels without the input group are working. The code is copied from official bootstrap 4.6 example. You can test... Material Inspired Floating Labels For Bootstrap 4 - floating-labels How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 2. Include the jQuery floating-labels plugin's JavaScript and CSS files. 3. Add the CSS class 'floating-control-group' to the form fields as follows: 4. Call the function on the form group and done.
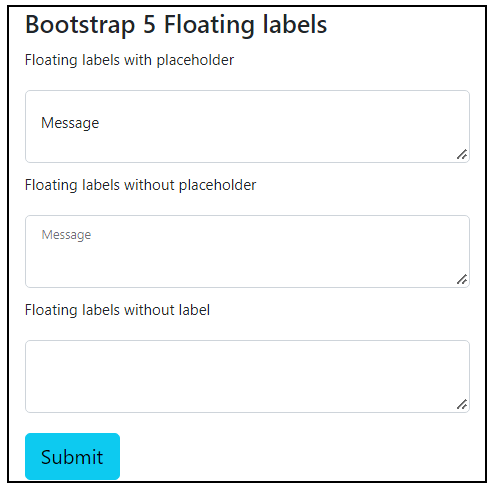
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.

Floating labels bootstrap 4
Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. PlanetThemes/Bootstrap-4-Floating-Labels - GitHub PlanetThemes Bootstrap-4-Floating-Labels. master. 1 branch 0 tags. Code. 2 commits. Failed to load latest commit information. css. images. js. uicookies.com › bootstrap-4-carousel37 Bootstrap 4 Carousel Examples To Give A Better End User ... The default design takes few extra seconds for the slide transition and it is not auto rotating carousel. If you are not a fan of auto-rotating carousels, you can use this bootstrap 4 carousels as such in your design. Plus this bootstrap 4 carousel is mobile responsive like the Sneaky template mentioned above. Info / Download Demo. Coaching
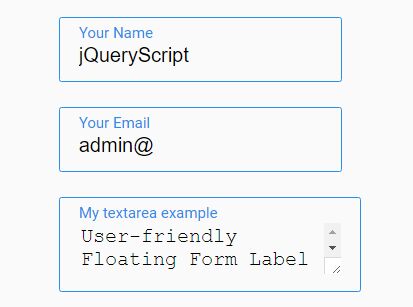
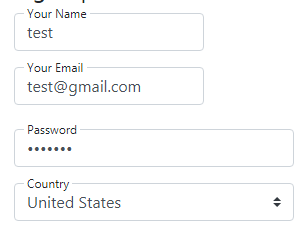
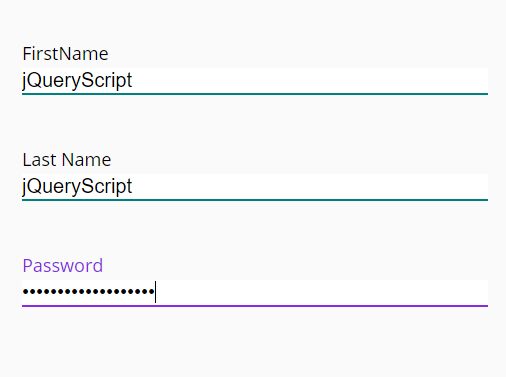
Floating labels bootstrap 4. Create Bootstrap 4 Form Controls With Floating Labels A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet. getbootstrap.com › docs › 4Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address. Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address. Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. Loading Indicator For Bootstrap Form Controls - Input Spinner 10 Best Floating Label Solutions For Better Form UX How to use it: 1. Install the package with NPM. 1 # NPM 2 $ npm i @tkrotoff/bootstrap-floating-label 2.
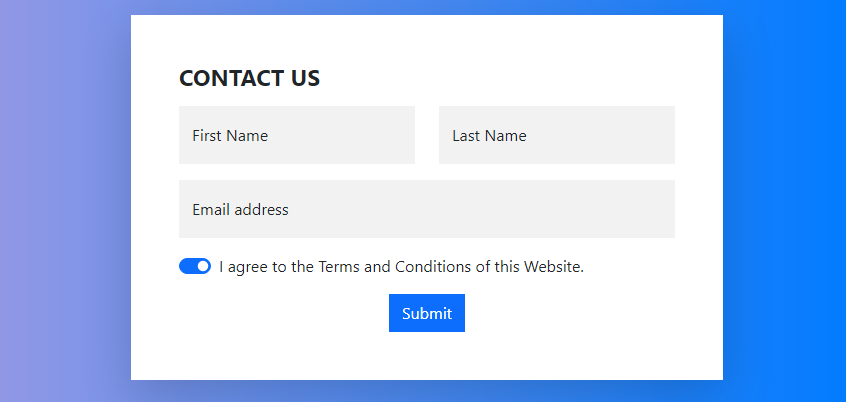
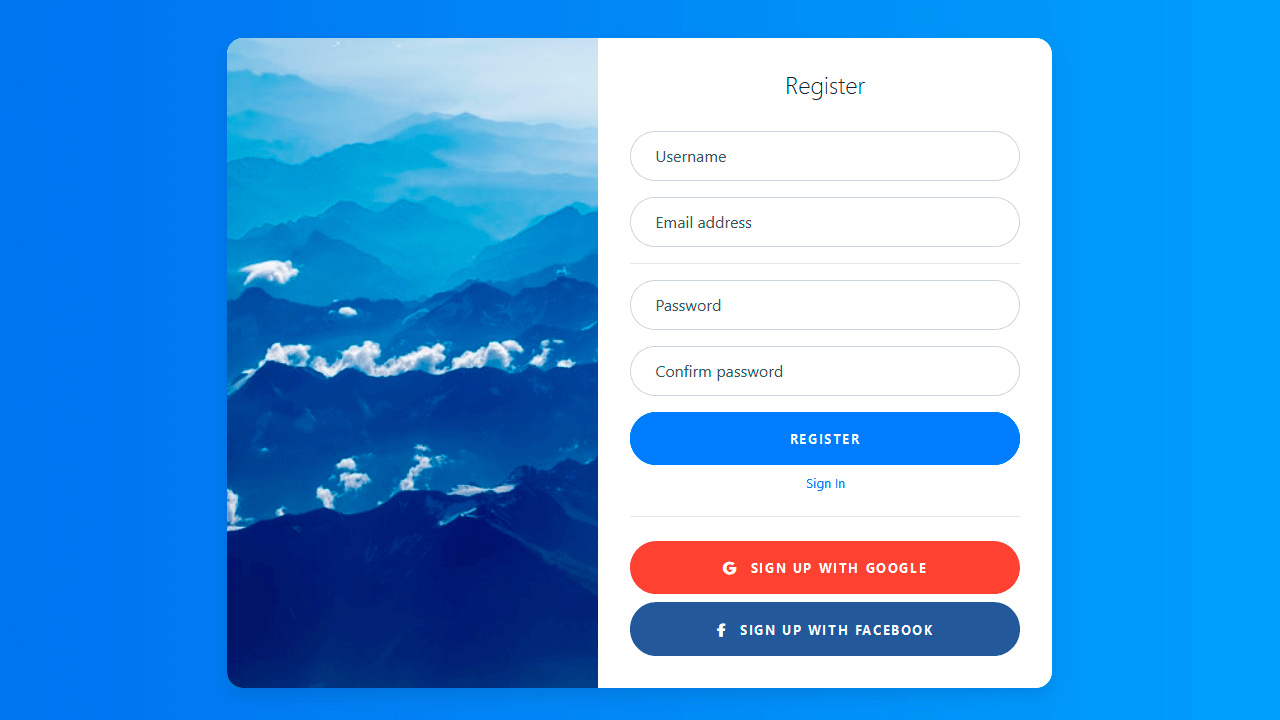
Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. mdbootstrap.com › docs › b4Bootstrap 4 Card animations - examples & tutorial. Bootstrap card animations are a set of standard illusions of motions that can be applied to the Bootstrap cards to improve the user experience. Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address. Bootstrap 4 animated inputs with floating labels Example Bootstrap 4 animated inputs with floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 animated inputs with floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ...
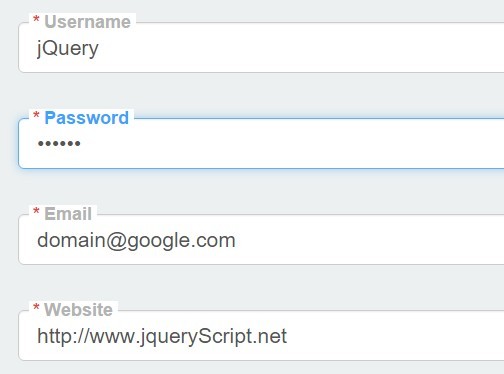
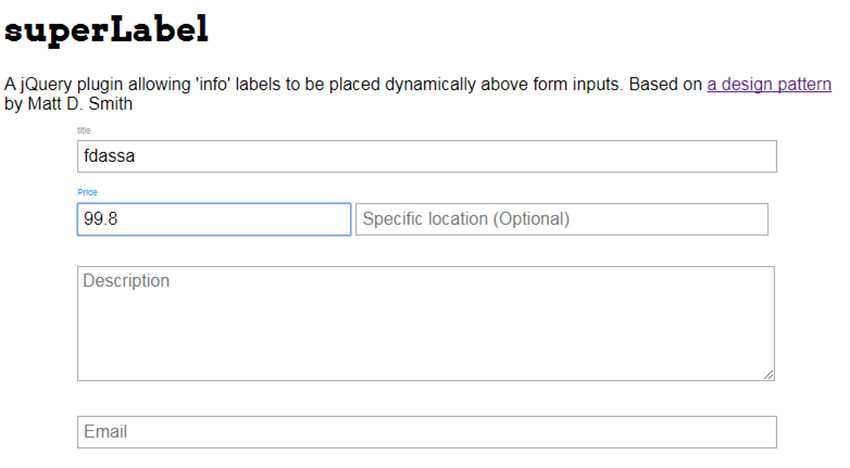
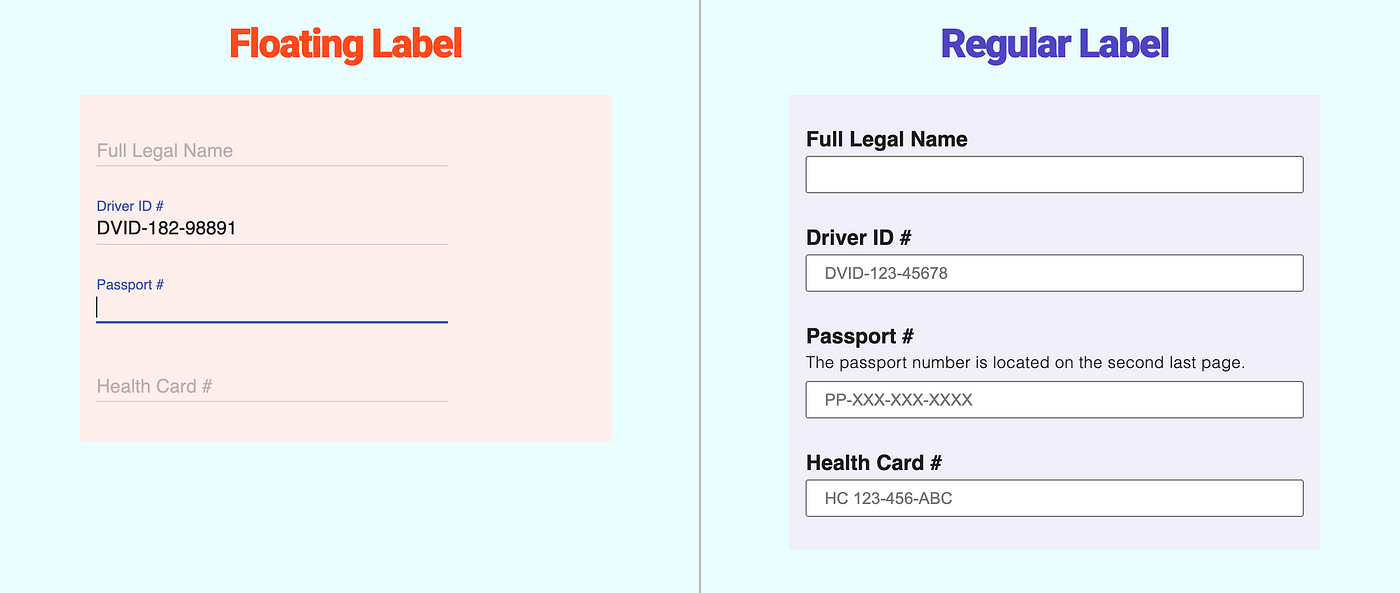
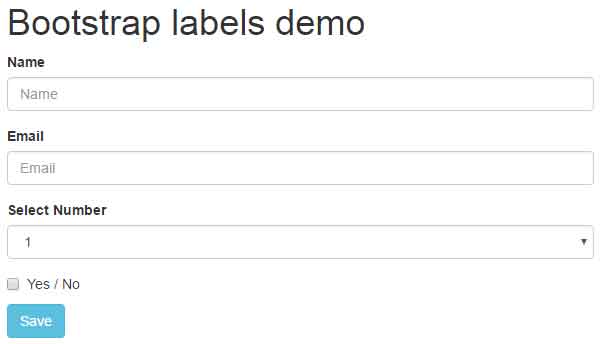
mdbootstrap.com › docs › b4Bootstrap 4 Footer - examples & tutorial. Bootstrap footer. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. A footer is an additional navigation method for websites. 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack: Floating Label Eingabe Bootstrap 4 Code Beispiel - dasdev.de Floating Label Eingabe Bootstrap 4 Code Beispiel. Home » Floating Label Eingabe Bootstrap 4 Code Beispiel. Der Schritt-für-Schritt-Code, den Sie in diesem Beitrag finden, ist die schnellste und effektivste Lösung, die wir für diese Frage oder dieses Problem gefunden haben.
GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Floating Labels for Bootstrap using just CSS. Contribute to exacti/floating-labels development by creating an account on GitHub.
Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ...
getbootstrap.jp › docs › 5Floating labels(フローティングラベル) · Bootstrap v5.0 Selects.form-control 以外では、フローティングラベルは .form-select でのみ利用できます。 これらは同じように動作しますが、とは異なり、常にをフローティング状態で表示します。
Floating labels | Bootstrap Vue - CoreUI Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
css - Bootstrap 4.1 floating labels - Stack Overflow Styles they ware using in that mentioned example site:root { --input-padding-x: .75rem; --input-padding-y: .75rem; } html, body { height: 100%; } body { display: -ms ...
Floating labels - Bootstrap 5 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
uicookies.com › bootstrap-4-carousel37 Bootstrap 4 Carousel Examples To Give A Better End User ... The default design takes few extra seconds for the slide transition and it is not auto rotating carousel. If you are not a fan of auto-rotating carousels, you can use this bootstrap 4 carousels as such in your design. Plus this bootstrap 4 carousel is mobile responsive like the Sneaky template mentioned above. Info / Download Demo. Coaching
PlanetThemes/Bootstrap-4-Floating-Labels - GitHub PlanetThemes Bootstrap-4-Floating-Labels. master. 1 branch 0 tags. Code. 2 commits. Failed to load latest commit information. css. images. js.
Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.








































Post a Comment for "44 floating labels bootstrap 4"