42 highcharts pie data labels position
› docs › chart-design-and-styleColors | Highcharts Primarily, Highcharts supports solid colors given in hex format #00FF00 and rgb format rgb(0,255,0). Secondary, any color format that is recognized by the browser, like short Hex #0F0 or color names (red, brown, blue) is supported. However, in some cases Highcharts alters the brightness of the color, like when hovering a column chart. Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead.
Data and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information.It is a particularly efficient way of communicating when the data or information is numerous as for example a time series.. It is also the study of visual representations of abstract data to reinforce human cognition.

Highcharts pie data labels position
Highcharts JS API Reference 8/29/2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. api.highcharts.com › highchartsHighcharts JS API Reference Aug 29, 2022 · Highcharts v10.2.1 - Generated from branch master (commit 455b94ba99), on Mon Aug 29 2022 15:43:32 GMT+0200 (Central European Summer Time) JS API Reference Highcharts Percentage Gauges in Tableau - The Flerlage Twins: Analytics, Data ... 1/8/2018 · The technique used previously required you to cross-join your data to my data set of five rows in order to create the five pie slices. Fortunately, I’ve since found that there is a much easier way to build this chart, which I’ll share now. The same basic concepts exist so if you haven’t read the full blog, that may be a worthwhile first step.
Highcharts pie data labels position. ggplot2 - Essentials - Easy Guides - Wiki - STHDA The concept behind ggplot2 divides plot into three different fundamental parts: Plot = data + Aesthetics + Geometry. The principal components of every plot can be defined as follow: data is a data frame Aesthetics is used to indicate x and y variables. It can also be used to control the color, the size or the shape of points, the height of bars ... plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Advanced Chart Formatting | Jaspersoft Community Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: {point.percentage:.1f}% causes a Pie chart to draw as follows: plotOptions.pie.dataLabels.position | highcharts API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
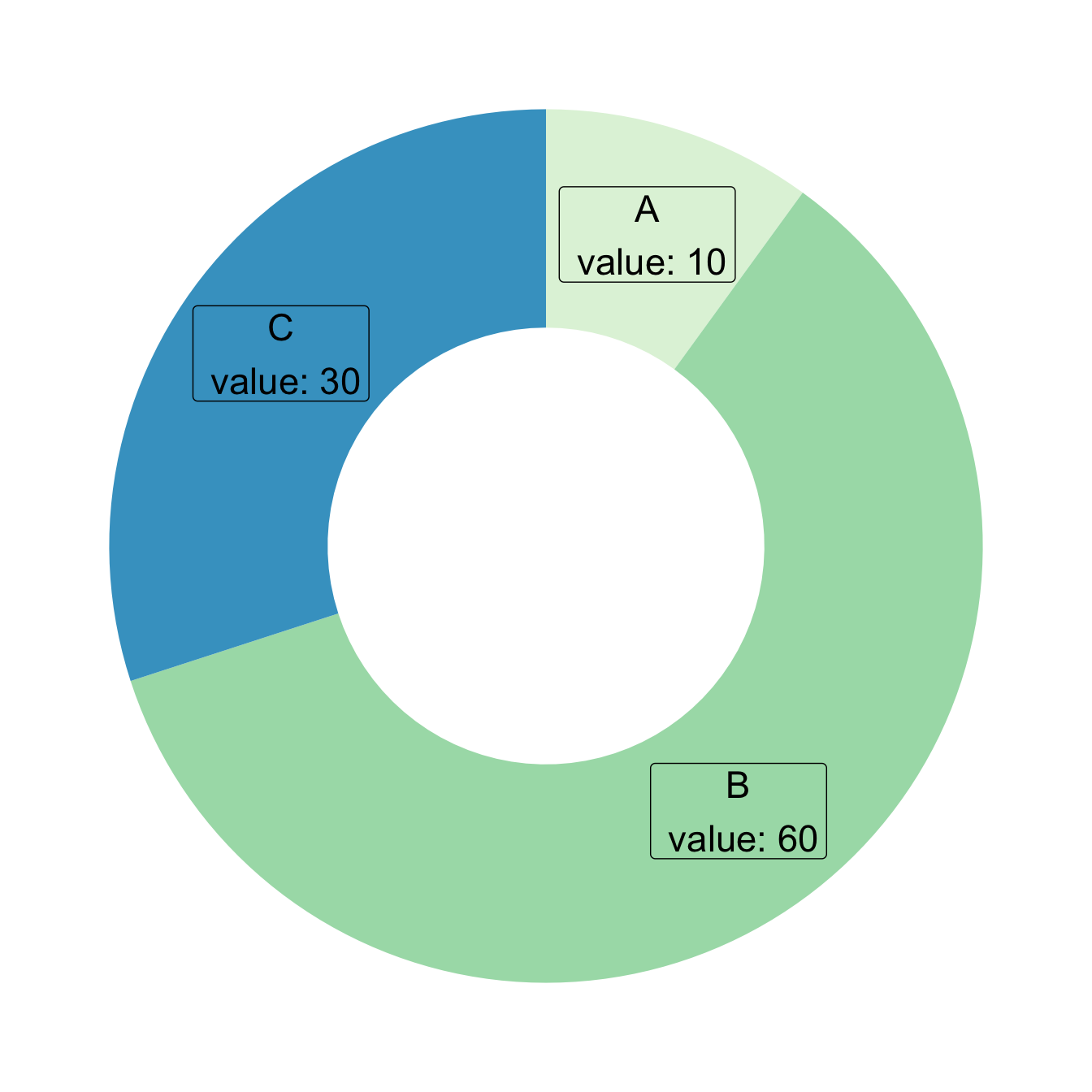
Pie dataLabels alignment | Highcharts Pie dataLabels alignment # Highcharts 7 introduces 3 new options for working with data labels: dataLabels.alignTo, dataLabels.connectorShape and dataLabels.crookDistance. dataLabels.alignTo allows aligning the connectors so that they all end in the same x position, or align data labels so that they touch the edges of the plot area. Charts API - OutSystems 11 Documentation 6/29/2022 · Early Access Program - Fetch data using human language. Filter Query Results. Sort Results in an Aggregate. Calculate Values from Grouped Data. Aggregate a Column into a Single Value. Implement asynchronous data fetching using … GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome things … vue-graph - Data visualization library for dashboard implementation in Vue.js; vue.d3.sunburst - Reactive sunburst component based on D3.js; v-chart-plugin - A customizable component for adding D3 charts that binds to your components data. vue-jqxchart - Charting component with Pie, Bubble, Donut, Line, Bar, Column, Area, Waterfall, Polar ... Colors | Highcharts The color is given as an object literal containing two properties: linearGradient holds another object literal that defines the start position (x1, y1) and the end position (x2, y2) relative to the shape, where 0 is top/left and 1 is bottom/right.; stops is an array of tuples. The first item in each tuple is the position in the gradient, where 0 is the start of the gradient and 1 is the end of ...
en.wikipedia.org › wiki › Data_and_informationData and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series . Making Charts with CSS | CSS-Tricks - CSS-Tricks 8/18/2015 · Although it’s not particularly helpful in terms of breaking down the data, it shows that we aren’t stuck with charts in one single representation; manipulating these visualisations with such ease is a great advantage when using simple markup and CSS. CSS Pie Charts. Lea Verou recently wrote a great piece about making pie › 2018 › 01Percentage Gauges in Tableau - The Flerlage Twins: Analytics ... Jan 08, 2018 · The technique used previously required you to cross-join your data to my data set of five rows in order to create the five pie slices. Fortunately, I’ve since found that there is a much easier way to build this chart, which I’ll share now. The same basic concepts exist so if you haven’t read the full blog, that may be a worthwhile first step. ChartJS: datalabels: show percentage value in Pie piece I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries. I have used context.dataset._meta[0].total to get the filtered total.. Here is the working snippet:
stackoverflow.com › questions › 52044013ChartJS: datalabels: show percentage value in Pie piece I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries.
Adjust position of pie chart's data labels - Highcharts official ... Adjust position of pie chart's data labels. ... Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. Thanks very much! ... Highcharts does not have the functionality which you want.
success.outsystems.com › Documentation › 11Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation
css-tricks.com › making-charts-with-cssMaking Charts with CSS | CSS-Tricks - CSS-Tricks Aug 18, 2015 · Although it’s not particularly helpful in terms of breaking down the data, it shows that we aren’t stuck with charts in one single representation; manipulating these visualisations with such ease is a great advantage when using simple markup and CSS. CSS Pie Charts. Lea Verou recently wrote a great piece about making pie
Percentage Gauges in Tableau - The Flerlage Twins: Analytics, Data ... 1/8/2018 · The technique used previously required you to cross-join your data to my data set of five rows in order to create the five pie slices. Fortunately, I’ve since found that there is a much easier way to build this chart, which I’ll share now. The same basic concepts exist so if you haven’t read the full blog, that may be a worthwhile first step.
api.highcharts.com › highchartsHighcharts JS API Reference Aug 29, 2022 · Highcharts v10.2.1 - Generated from branch master (commit 455b94ba99), on Mon Aug 29 2022 15:43:32 GMT+0200 (Central European Summer Time) JS API Reference Highcharts
Highcharts JS API Reference 8/29/2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.




































Post a Comment for "42 highcharts pie data labels position"