39 chart js hide axis labels
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. Doughnut | Chart.js Aug 03, 2022 · config setup actions ...
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.

Chart js hide axis labels
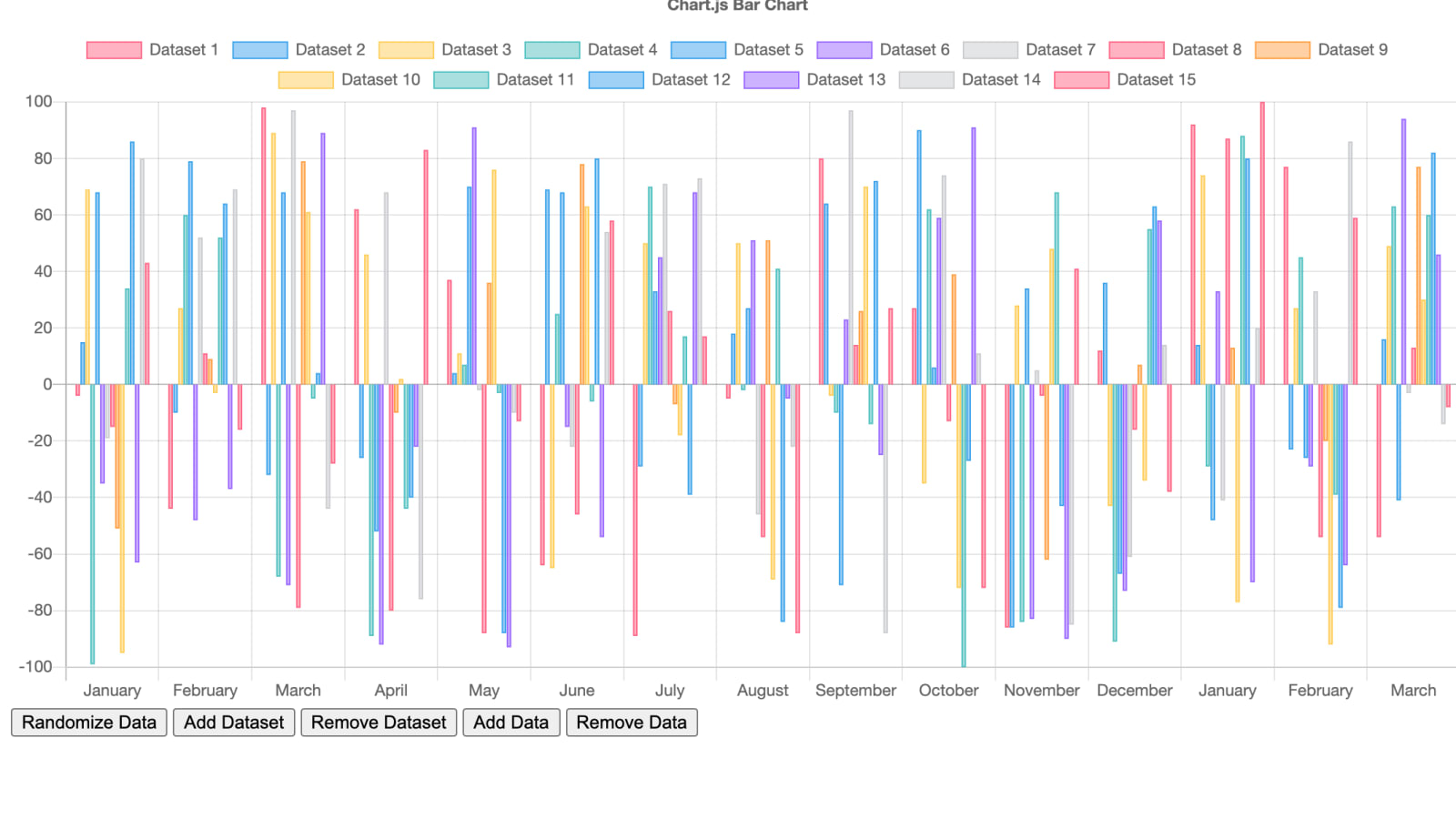
Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js. Need help? View documentation or get in touch. Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Getting Started With Chart.js: Axes and Scales Apr 25, 2017 · This can make the charts less useful. For example, if you see a plot of car speed and can't figure out the unit in which the speed is plotted on the y-axis, the chart is pretty much useless. You can show or hide the scale labels on a chart by using the display key. The scale labels are hidden by default.
Chart js hide axis labels. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Getting Started With Chart.js: Axes and Scales Apr 25, 2017 · This can make the charts less useful. For example, if you see a plot of car speed and can't figure out the unit in which the speed is plotted on the y-axis, the chart is pretty much useless. You can show or hide the scale labels on a chart by using the display key. The scale labels are hidden by default. Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js. Need help? View documentation or get in touch.






































Post a Comment for "39 chart js hide axis labels"